はじめに
静的サイトとは
静的サイトとは、クライアントがWEBサーバにアクセスした際に、 HTMLとCSS・JavaScriptからなる予め用意されたコンテンツを表示するWEBサイト。
対して、動的サイトは、クライアントからアクセスがある度に、 WEBサーバでコンテンツを生成して、動的に生成されたコンテンツを表示するWEBサイト。
WordPressではPHPプログラムを使用して、WEBページを動的に生成するため、WordPressを使用して作成したサイトは動的サイトに該当する。
静的サイトジェネレーターとは
静的サイトジェネレーターは、Markdownや、AsciiDocなどの所定の形式のファイルから、HTML/CSS/JSを生成することができるソフトウェア。
※ AsciiDocを使用する場合は、htmlへ変換するためのAsciidoctorかAsciiDocのパスを通しておく必要がある。
代表的なものとして、以下のソフトウェアがある。
- HUGO
- Jekyll
- GatsbyJS
- Hexo
- React Static
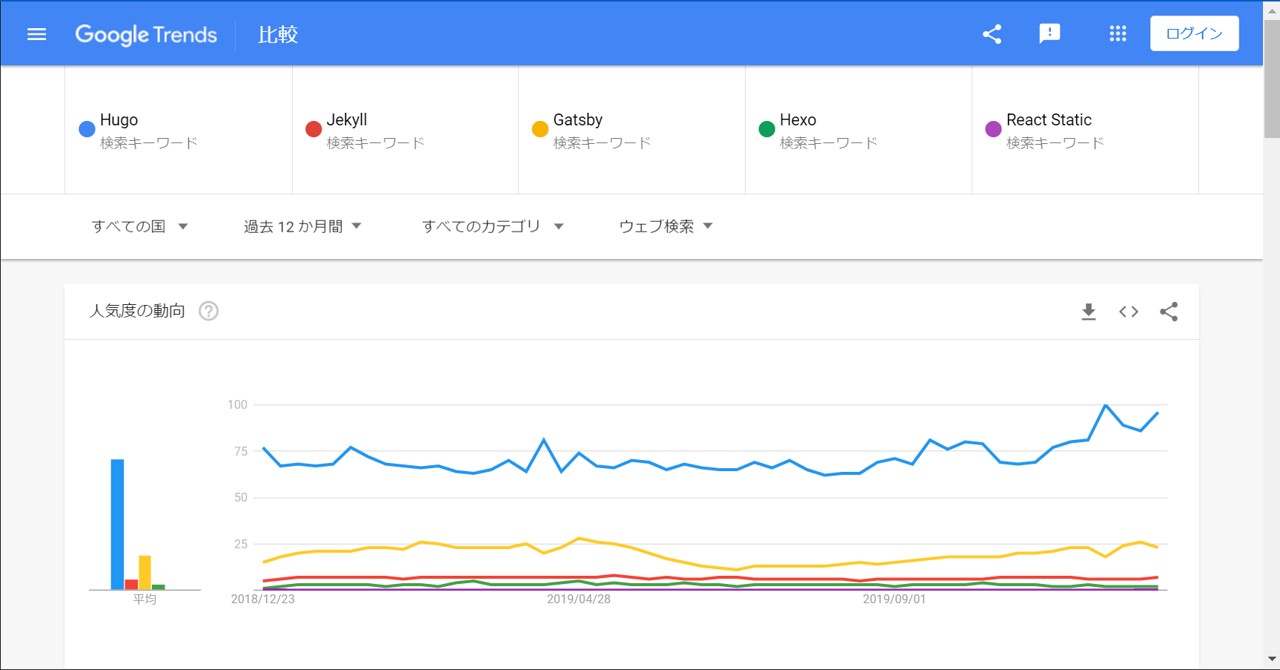
Googleトレンドで比較したところ、HUGOの検索頻度が高いため、本記事では、 HUGOについて記載する。

HUGOとは
GO言語で実装されたOSSの静的サイトジェネレーター。
HUGOでWEBサイト作成手順
HUGOをインストール
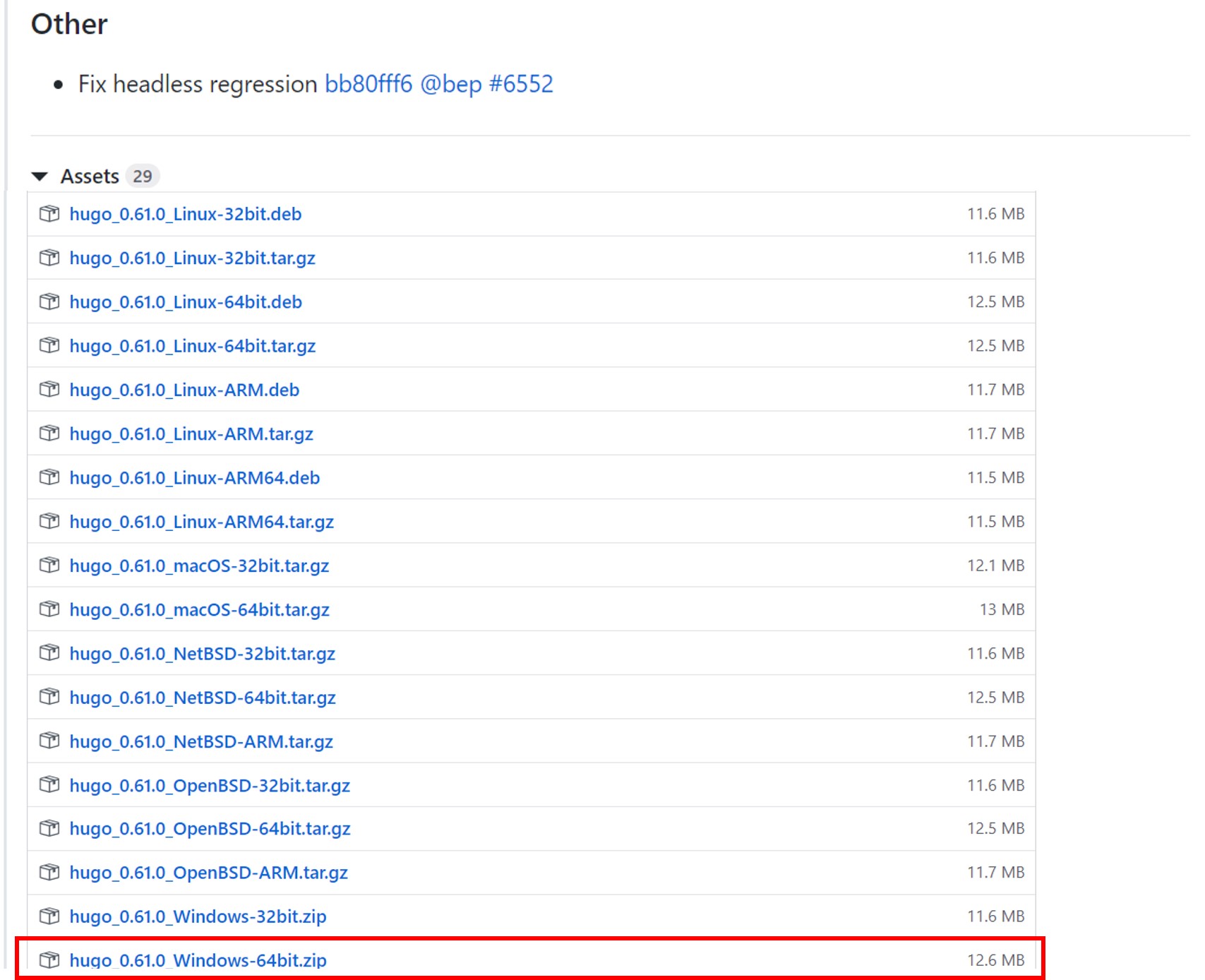
以下のWEBサイトから、それぞれのプラットフォームに合わせたファイルをDLする。 https://github.com/gohugoio/hugo/releases
以下は、Windowsの場合の手順。
- Windows用のファイルをDL

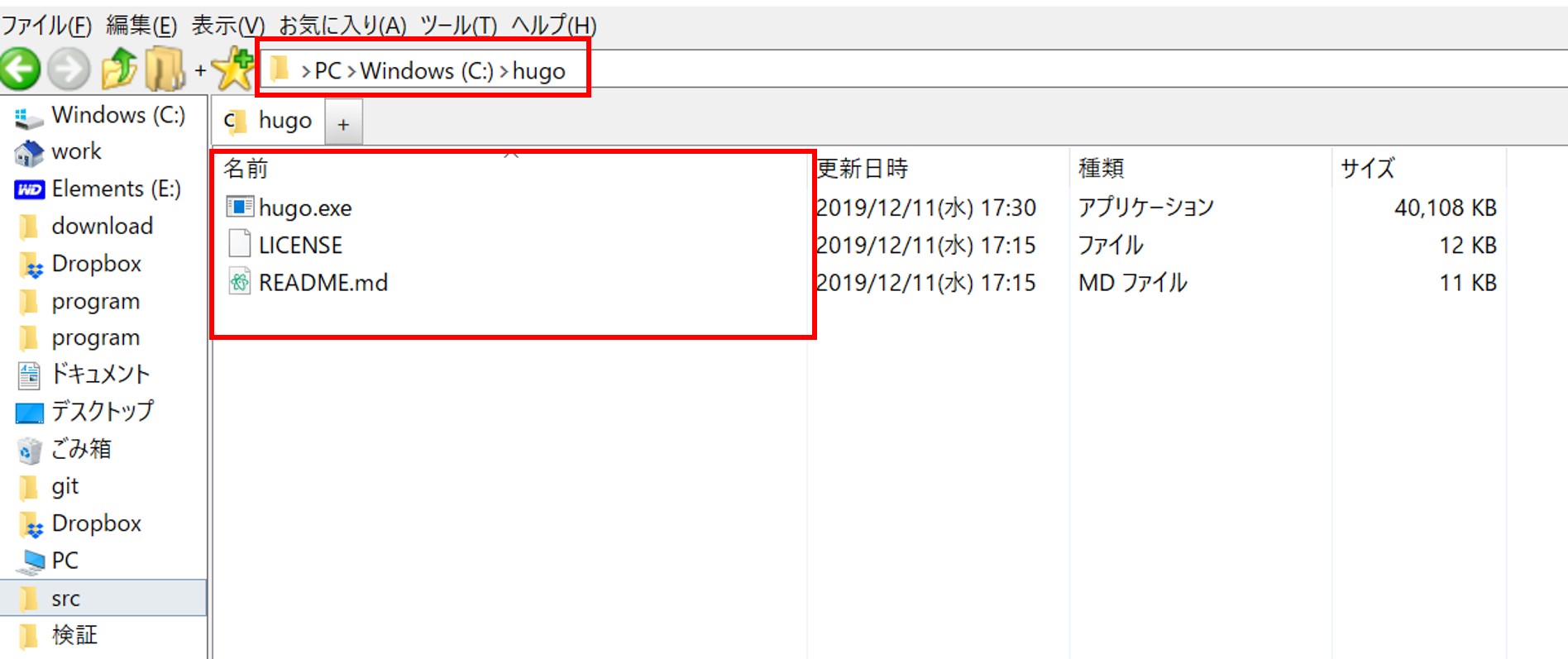
- DLしたファイルを
C:\hugoに解凍する

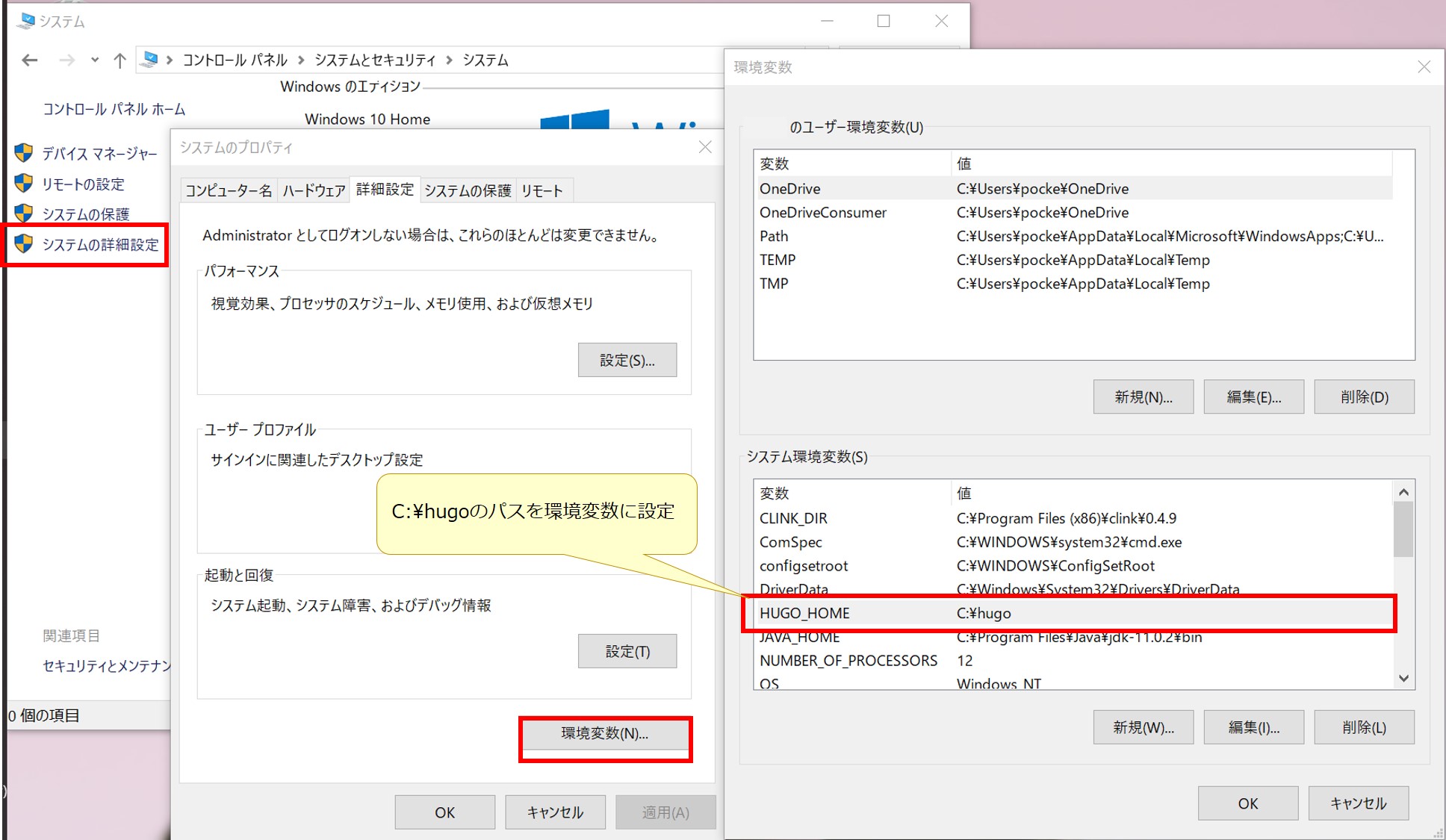
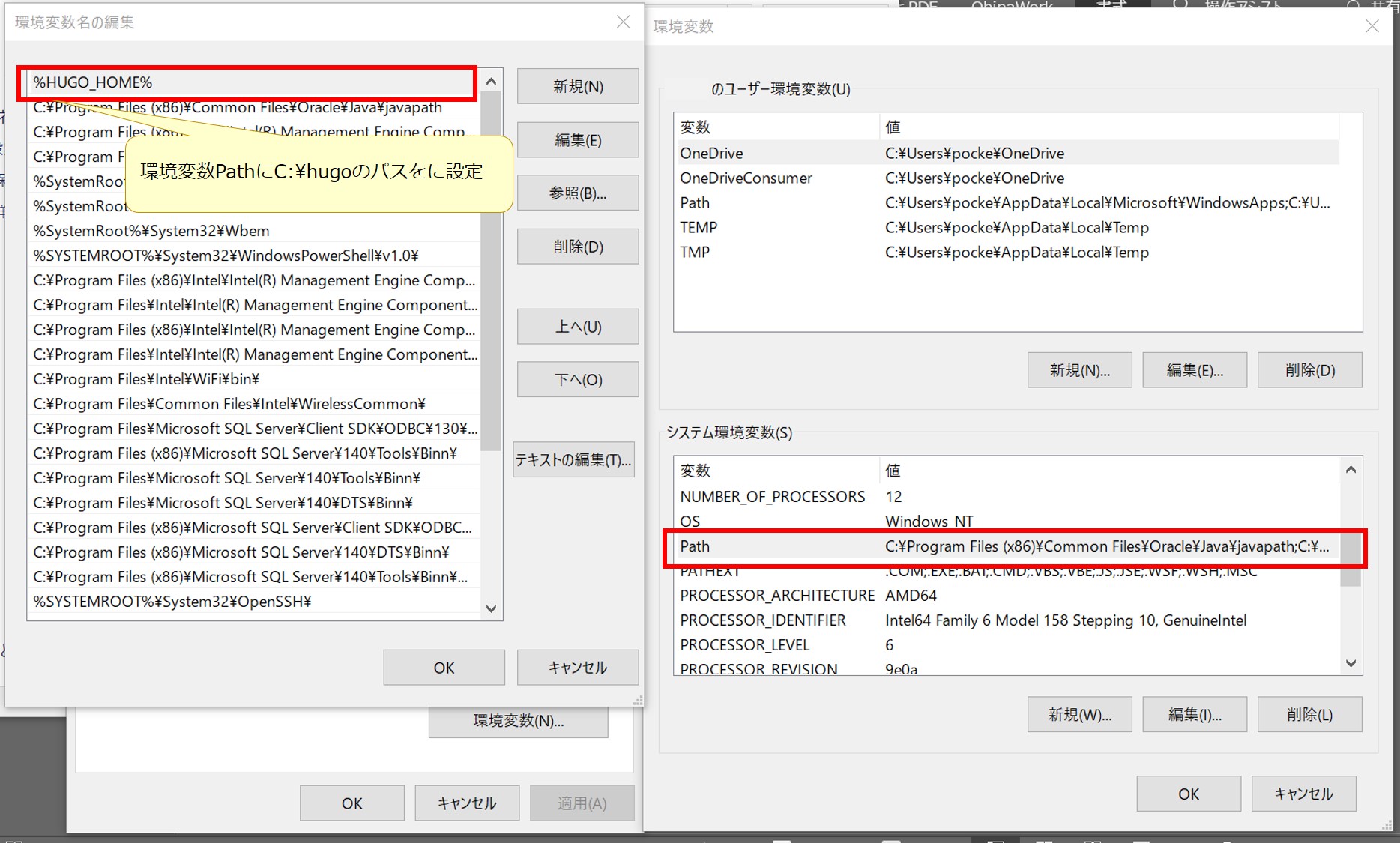
C:\hugoにパスを通すため、環境変数を設定する


WEBサイトの雛形を作成
コマンドプロンプトを起動して、以下のコマンドを実行。
# 任意のWEBサイトを作成するフォルダに移動
$ cd c:\work
# WEBサイトの雛形を作成
# ※ site_nameに作成するWEBサイトの名称を指定する
# ※ 実行するとsite_nameというフォルダが表示される
$ hugo new site site_name
# 作成されたフォルダに移動
$ cd site_name
# WEBサイトを作成
$ hugo
作成されたフォルダの確認
先の手順で作成されたフォルダの配下に、下記のフォルダ、ファイルが作成される
site_name/
├── config.toml : WEBサイト全体の構成を設定するTOMLファイル
│
├── archetypes/ : WEBページ新規作成時の雛形となるファイルを配置するフォルダ
│ └── default.md : 雛形となるMarkdownファイル
│
├── data/ : WEBサイト内で引用するためのデータを保存するファルダ
│ ※ YAML、JSON、TOML、CSVなどのファイル形式で保存する
│
├── layouts/ : WEBサイトのレイアウトを設定するためのファイルを配置するフォルダ
│ ※ HTMLなどのファイル形式で保存
│
├── themes/ : WEBサイトのテーマを配置するフォルダ
│
├── content/ : WEBページの元になるMarkdownファイルを配置するフォルダ
│
├── static/ : WEBサイトに公開するための画像やcss、JavaScriptなどのファイルを配置ふるフォルダ
│ ※ ここに配置したファイルはhugoの実行時に公開用フォルダpublicにコピーされる
└── public/ : WEBサーバに配置するためのファイルが保存される公開用フォルダ
※ hugoを実行するとcontentフォルダにあるMarkdownファイルもとに生成したファイルがpublicフォルダに保存される
テーマをダウンロード
以下のサイトから使用するテーマを選定し、ダウンロードする。 https://themes.gohugo.io
今回は、下記のブログ形式のテーマ「jeffprod」を利用する。

# テーマをダウンロードする
$ cd site_name
$ git init
$ git submodule add https:/github.com/Tazeg/hugo-blog-jeffprod.git themes/jeffpro
# themes/jeffprod/exampleSite/contentにサンプルがあるので、これを参考にしながらMarkdownファイルを作成する
テーマのカスタマイズ
背景画像をデフォルトで用意されているものから変更する場合、
themes/jeffprod/static/img/hugo/bg-blog.jpgにあるファイルを任意のjpeg画像に変更する。
WEBサイトの全体を設定
config.tomlを下記のように編集する。
# WEBサイトのURLを指定
baseURL = "http://example.org"
# 言語を指定
languageCode = "ja-jp"
# WEBサイトのタイトルを指定
title = "ホームページタイトル"
# メタ情報を設定
author = "@author"
copyright = "Copyright © 2019–2019 @author"
# テーマを設定
theme = "jeffprod"
# hugo実行時にリンクを現在のWEBページからの相対パスで生成する
# falseの場合は、baseURLからの相対パスで生成される
relativeURLs = true
[permalinks]
# 作成した各WEBページに対するリンクの設定
# 下記の設定の場合`http://example.org/2019/filename/`のような形式となる
post = "/:year/:filename"
[taxonomies]
# タグ一覧を生成
tag = "tags"
# アーカイブ一覧を生成
archive = "archives"
WEBページを作成
WEBページの元になるMarkdownファイルを生成。
$ hugo new content/post/test1.md
生成したMarkdownファイルを下記のように設定する。
※ +++でくくった部分はtomlとして扱われる。
+++
date = "2019-12-13"
archives = "2019"
title = "タイトル1"
tags = [
"go",
"golang",
"hugo",
"development",
]
categories = [
"Development",
"golang",
]
menu = "main"
+++
# 1. セクション
## 1.1 セクション
* `static`
* [Link Label1](/overview/configuration/)
* [Link Label2](http://heyitsalex.net/)
* [Link Label3][go]
* [Link Label4][gohtmltemplate]
---
[go]: https://golang.org/
[gohtmltemplate]: https://golang.org/pkg/html/template/
ローカルPCにWEBサーバを起動
以下のコマンドを実行すると、ローカルPC上にWEBサーバが起動して、 WEBブラウザでWEBページを表示できる。
# WEBサーバを起動
$ hugo serve
以下のURLをWEBブラウザで表示する。
http://localhost:1313
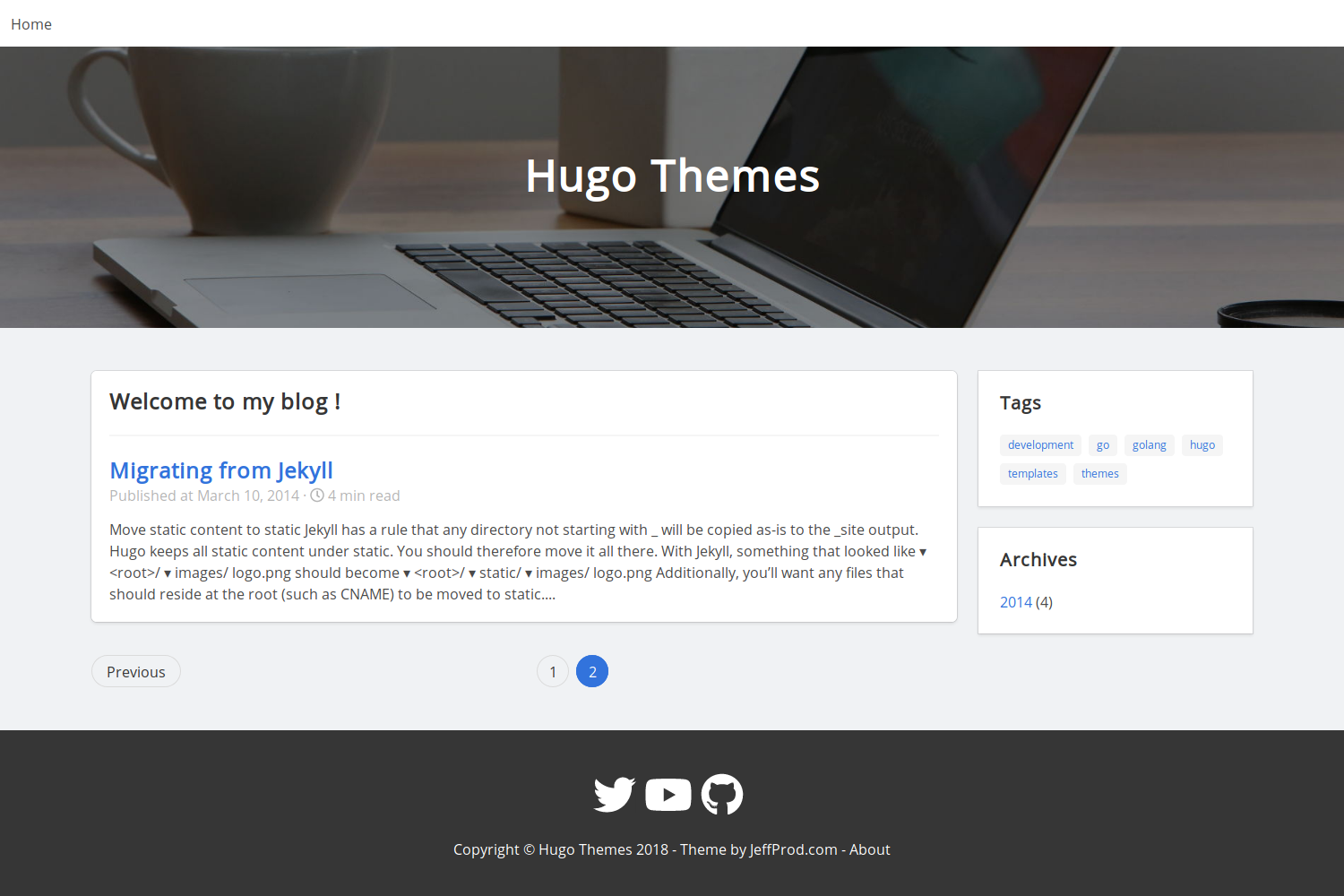
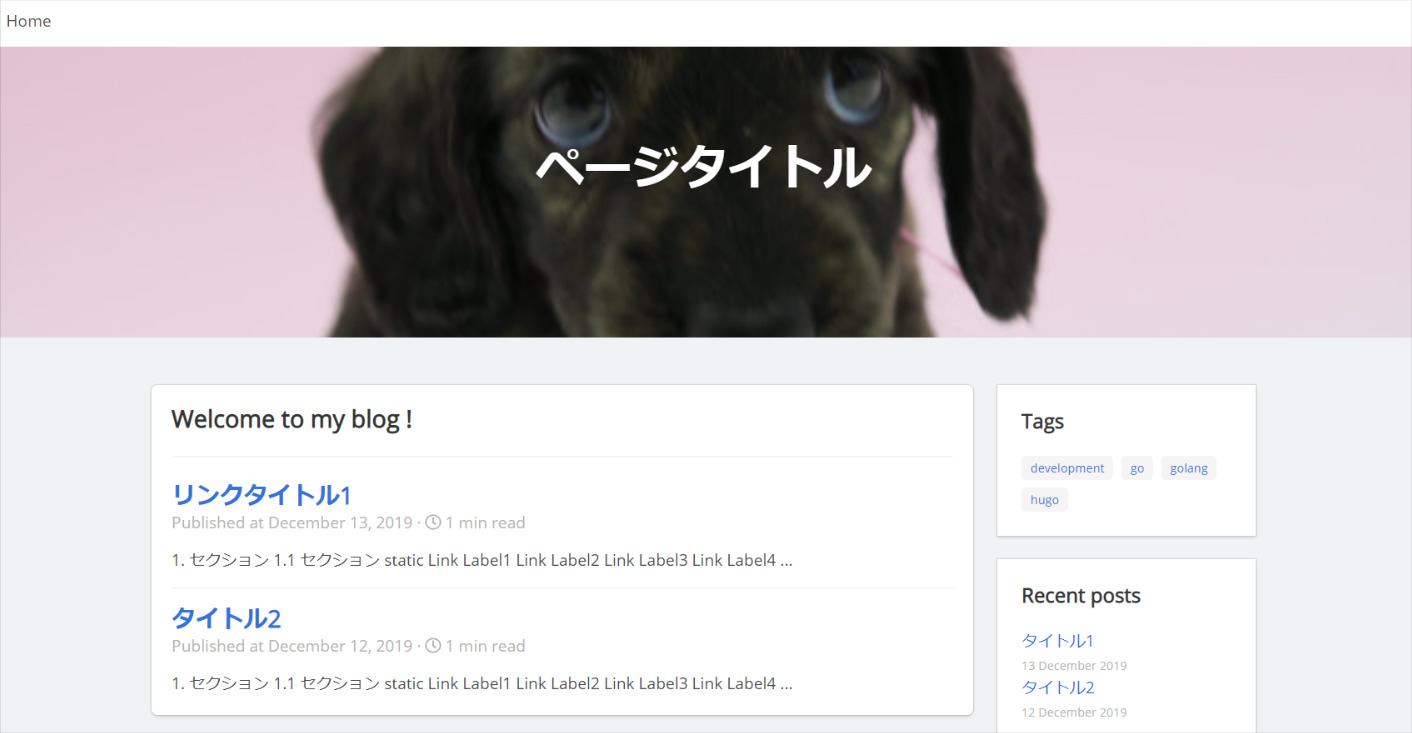
以下のようなサイトが作成される。

WEBサイトの作成
以下のコマンドを実行するとpublicフォルダ配下にhtmlなどの各ファイルが生成されるので、publicフォルダ配下のファイルを全てWEBサーバに配置して、WEBサーバにアクセスするとWEBページが表示できるようになる。
$ hugo
