Github Copilotチートシート
はじめに
この記事では、Github Copilotの機能の一覧をまとめたチートシートを紹介します。
Github Copilotとは
Microsoftによって開発されたAIベースのコーディングアシスタントです。
AIによるコードの自動補完やコードの提案機能を提供します。
- コード補完: コーディング中にAIが提案するコード補完を活用して、効率的にコーディングを進めます。
- ドキュメントやコメントの生成: コードに関するドキュメントやコメントをAIが自動生成してくれる機能を活用します。
IDEの拡張機能
CopilotはそれぞれのIDEに対応するGitHub Copilot拡張機能をインストールすることで、IDEで開いているファイルのコードの自動補完や、コードの提案を提供します。
対応するエディタとして以下のようなものがあります。
- Azure Data Studio
- JetBrains IDEs
- Vim/Neovim
- Visual Studio
- Visual Studio Code
Github copilot公式ドキュメント: IDE拡張機能
GitHub Copilot Chat
GitHub Copilot Chatは、コーディング関連の質問をしたり、回答を受け取ったりできるチャットインターフェイスを提供します。
Copilot Chatは、Visual Studio Codeの場合は4種類のチャット欄から利用できます。
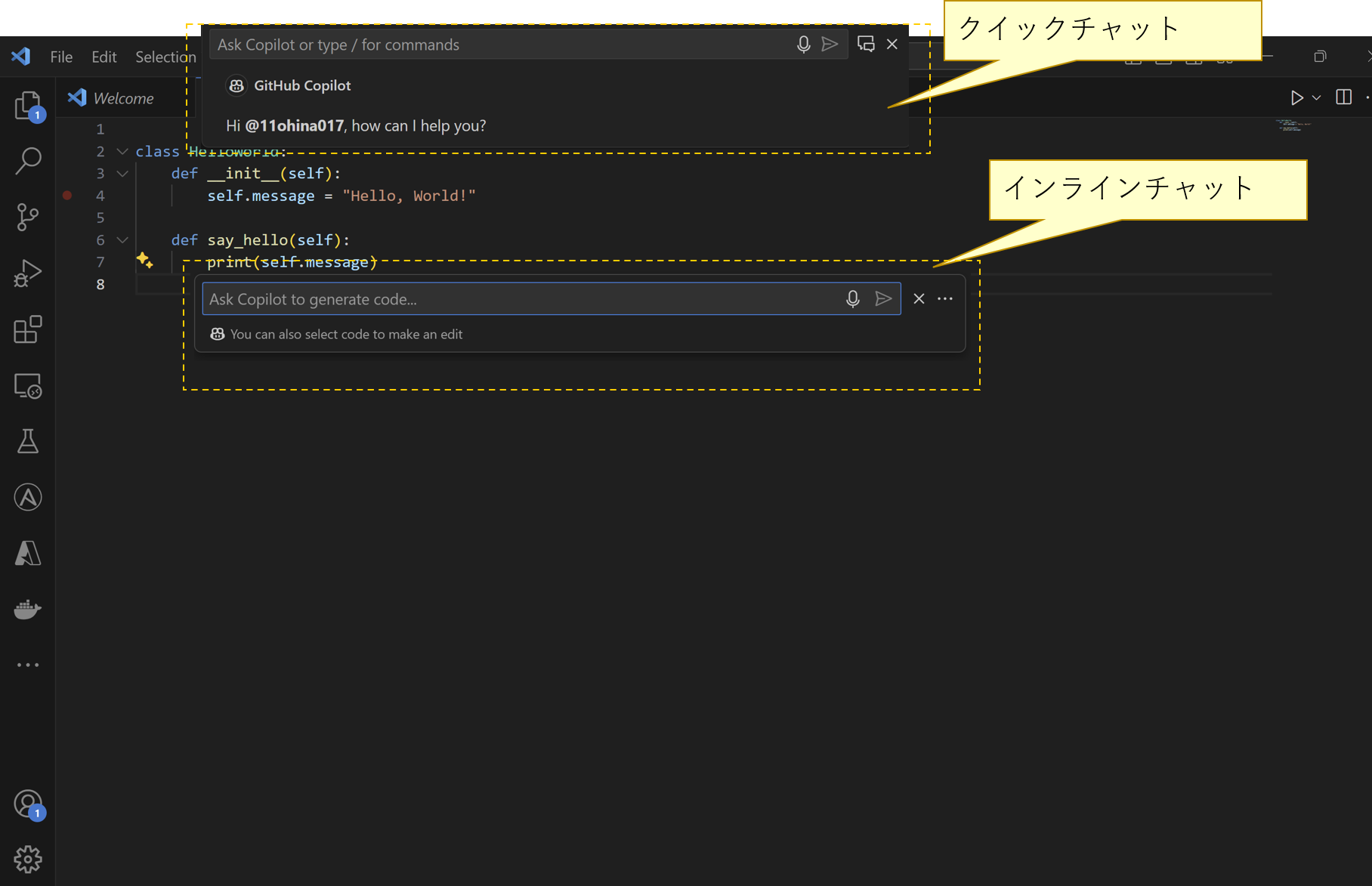
- クイックチャット(画面上部に表示)
- インラインチャット(現在のカーソル位置に表示)
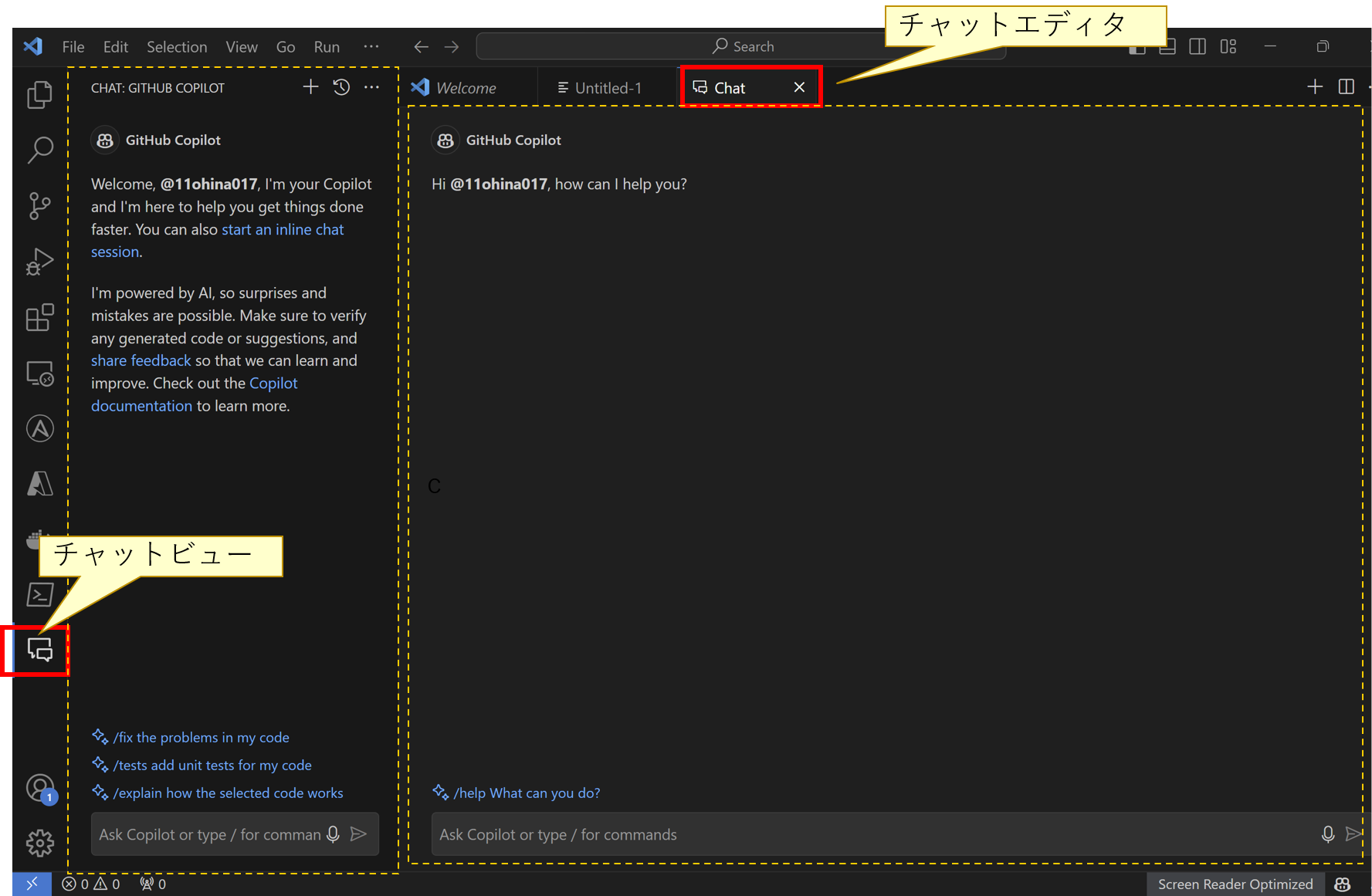
- チャットビュー(サイドパネルに表示)
- チャットエディタ(エディタのタブに表示)


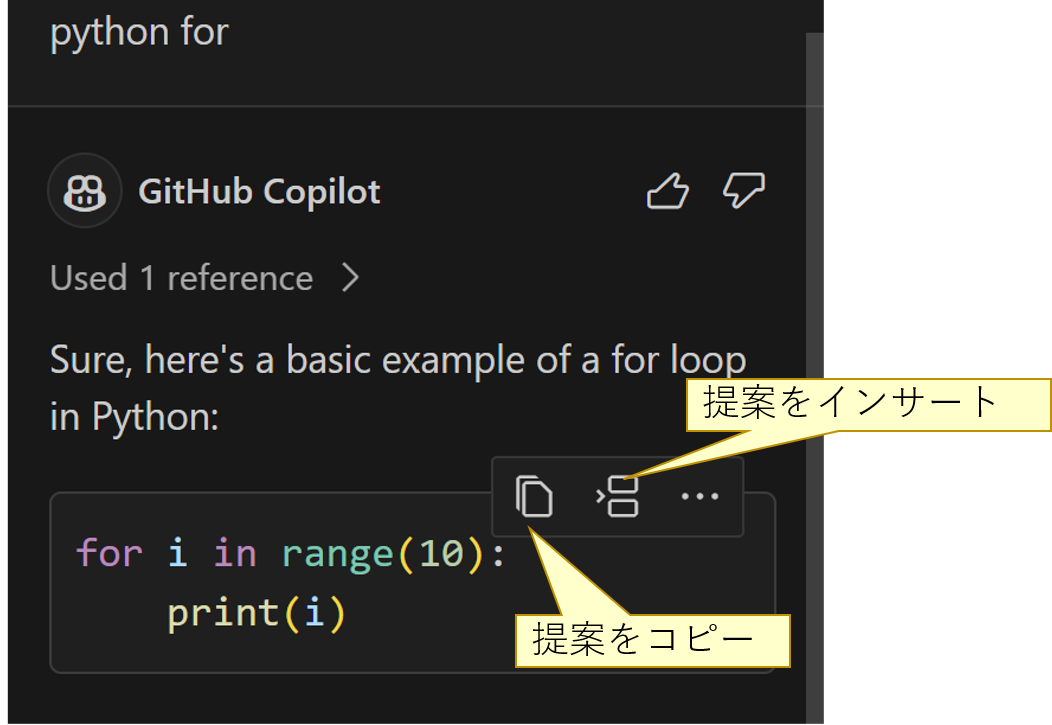
Copliot Chatで生成したテキストはチャット欄からコピーやインサートをすることができます。

Participants
Visual StudioやVs Codeでは、「Participants」という機能が使えます。
GitHub Copilot Chatの「Participants」は、エディタ上で開いているファイル以外だけでなく、より幅広いコンテキストに対しての回答や操作を可能にする機能です。
Participantsはネット上では、Agentsなどとも呼ばれています。
従来のCopilotは主にエディタで開いているファイルや直接関連するコードブロックに対してのみ操作や提案を行っていましたが、Participantsを使用することで、エディタで開いているファイル以外にも質問が可能になります。
以下の3種類のParticipantsが用意されており、チャット欄の先頭に@から始まるコマンドを入力することで使用することができます。
@workspace: プロジェクト全体への質問、操作を行う@vscode: VS Codeの操作方法などについて質問する@terminal: ターミナルで何かをする方法について質問する
@workspace
@workspaceはCopilotへの質問の範囲をプロジェクト(ワークスペース)全体を対象する機能です。
ユースケースとしては、以下のようなものがあります。
- ワークスペースについての質問
@workspace 現在のワークスペース構造について説明して
@workspace このアプリを実行するにはどうすればよい?
@workspace このアプリをデプロイするためのファイルはどこにある?
- 問題の解決策を提案させる
@workspace Webサーバーから"413 コンテンツが大きすぎます" と応答されるのはなぜ
- ワークスペースに新しい機能を追加する
@workspace ログをファイルに出力する機能を追加
@workspace パス "/hello" にするHelloWorldと応答する機能を追加
- リファクタリング
@workspace envファイルを開発と本番で切り替えるようにしたい
@workspaceにはスラッシュから始まるサブコマンドのようなものがあり、ワークスペースに対して事前に組み込まれた操作を実行することができます。
| スラッシュコマンド | 説明 | |
|---|---|---|
/explain |
選択したコードの動作を説明する | |
/tests |
選択したコードのユニットテストを生成する | |
/fix |
選択したコードの問題を修正する提案をする | |
/new |
新しいプロジェクトやファイルをスキャフォールド(雛形を作成) | |
/newNotebook |
新しいJupyter Notebookを作成する | |
/clear |
Copilotのチャット履歴をクリアし、新しいチャット履歴を表示 |
@vscode
@vscodeはVS Codeについて質問することができます。
- VS Codeの操作方法について質問
@vscode ショートカットキーの表示するには?
@vscode エディターのフォントサイズを変更するには?
@vscodeでは、以下のスラッシュコマンドを使用することができます。
| スラッシュコマンド | 説明 | |
|---|---|---|
@vscode |
/api |
VS Codeの拡張開発について質問する |
@vscode /api `vscode.commands` APIでエラーが発生したので解決したい.
@terminal
@terminalはターミナル操作に関する質問をするために使用します。
@terminalを使用すると、ユーザーが使用しているターミナルに基づいて回答が行われる模様。
例えば、ターミナルがPowershellならgrepコマンドについて質問するとSelect-Stringについて回答が行われます。
以下にいくつかのユースケースを示します。
- コマンドの使用方法について質問
@terminal grepを使ってファイル中の特定の文字列を検索するには?
@terminal gitでコミットを取り消すには?
- タスクのコマンド化を依頼
@terminal ディレクトリを作成したい
@terminal ビルドを自動化したい
GitHub Copilot in the CLI
GitHub Copilot in the CLIは、ターミナルにチャットのようなインターフェイスを提供し、コマンドラインに関する質問をすることができます。
CLI Copilot のインストールするには以下のコマンドを実行します。
# 認証を実施
gh auth login
# GitHub Copilot CLIをインストール
gh extension install github/gh-copilot
# CLI で Copilot を更新する
gh extension upgrade gh-copilot
CLI で Copilotの使い方 CLI で Copilot にコマンドの説明を依頼するには、次のコマンドを実行します。
# sudo apt-getの説明を表示
gh copilot explain "sudo apt-get"
# gitのインストール方法を提案
gh copilot suggest "Install git"
Github公式ドキュメント: Github Copilot CLI
チートシート
Visual Studio Code拡張機能のコマンド一覧
基本操作
| コマンド | ショートカットキー |
|---|---|
| 提案を受入れる | < Tab > |
| 提案を拒否する | < Esc > |
| 補完パネルを表示 | < Ctrl + Enter > |
| 単語単位で提案を受け入れる | < Ctrl + → > |
| 次の提案を表示 | < Alt + ] > |
| 前の提案を表示 | < Alt + [ > |
| インラインチャットの表示 | < Ctrl + i > |
| クイックチャットの表示 | < Ctrl + Shift + i > |
| チャットビューの表示 | < Ctrl + Alt + i > |
Copilot Chatで使用することができるコマンド
以下はCopilot Chatで使用することができるコマンドです。
| @コマンド | スラッシュコマンド | 説明 |
|---|---|---|
/help |
Copilotの使い方について説明する | |
/clear |
既存のチャット履歴を削除し、新しいチャット履歴を表示 | |
@workspace |
/explain |
選択したコードの動作を説明する |
/tests |
選択したコードのユニットテストを生成する | |
/fix |
選択したコードの問題を修正する提案をする | |
/new |
新しいプロジェクトやファイルをスキャフォールド(雛形を作成) | |
/newNotebook |
新しいJupyter Notebookを作成する | |
@vscode |
/api |
VS Codeの拡張開発について質問する |
@terminal |
ターミナルでの操作方法について質問する |
| 変数 | 説明 |
|---|---|
#editor |
アクティブなエディタに表示されているソースコードをプロンプトとして入力 |
#selection |
アクティブなエディタの現在の選択範囲をプロンプトとして入力 |
#terminalLastCommand |
アクティブなターミナルの最後に実行したコマンドをプロンプトとして入力 |
#terminalSelection |
アクティブなターミナルの選択範囲をプロンプトとして入力 |
コマンドパレット
Ctrl + Shift + P を実行すると、コマンドパレットが表示され、使用できるコマンドの一覧が表示されます。
| コマンド | ショートカットキー | 内容 |
|---|---|---|
| Chat: Open Quick Chat | チャットウィンドウを画面上部に素早く開きます。 | |
| Chat: Open Editor | チャットエディタをエディタの新しいタブで開きます。 | |
| Chat: Focus on GitHub Copilot on View | 画面左側のGitHub Copilotのビューにフォーカスを移動します。 | |
| GitHub Copilot: Apply Suggestion with Copilot | GitHub Copilotによる提案を適用する? ※ tabキーの押下で実施可能な模様 | |
| GitHub Copilot: Accept panel suggestion at the cursor | <Ctrl + /> | カーソル位置のパネル提案を受け入れる? |
| GitHub Copilot: Collect Diagnostics | 診断情報を収集します。 | |
| GitHub Copilot: Explain This | 選択したコードの説明をビューに表示します。 | |
| GitHub Copilot: Explain This (Terminal) | ターミナルで選択したコマンドの説明を提供します。 | |
| GitHub Copilot: Explain Last Command (Terminal) | ターミナルで最後に実行したコマンドの説明を提供します。 | |
| GitHub Copilot: EnabIe/DisabIe Copilot completions | GitHub Copilotの補完機能を有効/無効にします。 | |
| GitHub Copilot: Fix This | 選択したコードの問題を修正する提案をします。 | |
| GitHub Copilot: Generate Docs | 選択したコードにコメントを生成します。 | |
| GitHub Copilot: Generate Tests | 選択したコードのユニットテストを生成します。 | |
| GitHub Copilot: Navigate to the next panel suggestion | <Alt + ]> | 次のパネル提案に移動します。 |
| GitHub Copilot: Navigate to the previous panel suggestion | <Alt + [> | 前のパネル提案に移動します。 |
| GitHub Copilot: Open Completions Panel | <Ctrl + Enter> | 補完パネルを開きます。 |
| GitHub Copilot: Open Logs | ログを開きます。 | |
| GitHub Copilot: Send Chat Feedback | チャットに関するフィードバックを送信します。 | |
| GitHub Copilot: Send Feedback | 一般的なフィードバックを送信します。 | |
| GitHub Copilot: Suggest Terminal Command | <Ctrl + 8> | ターミナルコマンドの提案をします。 |
Jetbrains拡張機能のコマンド一覧
基本操作
| コマンド | ショートカットキー |
|---|---|
| 提案を受入れる | < Tab > |
| 提案を拒否する | < Esc > |
| 次の提案を表示 | < Alt + ] > or < Ctrl + , > |
| 前の提案を表示 | < Alt + [ > or < Ctrl + . > |
| サイドバーのチャットパネルの表示 | < Ctrl + Shift + C > |
Copilot Chatで使用することができるコマンド
以下はCopilot Chatで使用することができるコマンドです。
| スラッシュコマンド | 説明 |
|---|---|
/help |
Copilotの使い方を説明 |
/explain |
選択したコードの動作を説明する |
/tests |
選択したコードのユニットテストを生成する |
/fix |
選択したコードの問題を修正する提案をする |
/simplify |
対象コードから不要な処理を除外したシンプルなコードの提案を依頼 |
/feedback |
フィードバックをフォーラムに投稿するための識別子を生成 |
アクション
Jetbrains IDEではCtrl + Shift + AでJetbrains IDEで使用できるコマンドを検索できるFind Actionsウィンドウを検索できる。
Find ActionsでCopilotと検索すると、Copilot拡張機能で使用できるコマンドが確認できます。
| コマンド | ショートカットキー | 内容 |
|---|---|---|
| Copilot: Enable Completions | < Ctrl + Alt + Shift + O > | Copilotによる提案を有効化 |
| Copilot: Disable Completions | < Ctrl + Alt + Shift + O > | Copilotによる提案を無効化 |
| Copilot: Disable Completions for Python | CopilotによるPythonの提案を無効化 | |
| Copilot: Edit Keyboard Shortcuts | ショートカットキーの変更 | |
| Copilot: GitHub Copilot Chat | 右側サイドバーのCopilot Chatを表示 | |
| Copilot: Open Completions | 右側サイドバーのCompletionsウィンドウを表示 | |
| Copilot: Open Settings | Copilotの設定画面を表示 | |
| Copilot: Show GitHub Copilot Status | Copilotのステータスを表示。画面右下のステータスバーのCopilotのクリックと同義 | |
| Copilot: Show Completions | < Alt + \ > | Copilotの提案を表示 |
| Copilot: Show Previous Completions | < Alt + [, Ctrl + , > | Copilotの前の提案を表示 |
| Copilot: Show Next Completions | < Alt + ], Ctrl + . > | Copilotの次の提案を表示 |
| Copilot: Log Diagnostics | 診断ログを表示 | |
| Copilot: Log CA Certificates | ログを表示 | |
| Copilot: Logout from GitHub | GitHubからログアウト | |
| Copilot: Login to GitHub | GitHubにログイン | |
| Copilot: View Feedback Forum | フィードバックフォーラムのWEBページを表示 | |
| Copilot: View GitHub Documentation | ドキュメントのWEBページを表示 | |
| Copilot: View Welcome Guide | 左側のサイドバーにウェルカムメッセージを表示 | |
| Open GitHub Copilot Chat | < Ctrl + Shift + C > | 右側サイドバーのCopilot Chatを表示 |
| GitHub Copilot | 右側サイドバーのCompletionsウィンドウを表示 | |
| GitHub Copilot※同名コマンド | Copilotコマンド一覧ウィンドウを表示 | |
| GitHub Copilot Chat | 右側サイドバーのCopilot Chatを表示 | |
GitHub Copilot(Settings > Plugin) |
JetBrainsのPluginの設定の表示 | |
GitHub Copilot notifications(Settings > Notifications > ON/OFF) |
Copilotの通知の設定 | |
| Plugins: GitHub Copliot | CopilotプラグインのOn/Offを切り替える | |
| Show Github Copilot | 右下のステータスバーのCopilotの表示/非表示を切り替える | |
| Welcom to GitHub Copilot | 左側のサイドバーにウェルカムメッセージを表示 |
参考
おわりに
Github Copilotを上手に活用することで、コーディングの効率を大幅に向上させることができます。
これらの基本的な使い方やコツを参考に、Github Copilotを最大限に活用してみてください。